Når du bruger DIVI designskabelon og pagebuilder på din WordPress, kan du præsentere dine blogindlæg mange steder og på forskellige måder. Det kræver et “udvalgt billede” i en bestemt størrelse. Her får du en mini-guide til hvorfor og hvordan det skal gøres.
“Udvalgt billede” må hverken være for lavt eller for højt og derfor er det nyttigt, når du kigger efter billeder, at du vælger den rigtige størrelse.
16:9 formatet er den optimale størrelse til de billeder, der bruges som udvalgt billede.
Det vil sige, at hvis billedet er 16 cm bredt, så er det 9 cm højt.
Omsat til pixels – som er den størrelse, man arbejder med på web – betyder det, at dit udvalgte billede gerne skal være præcis 795×449 pixels, når du vil bruge det til dine blogindlæg i DIVI.
Når jeg giver dig flere billedstørrelser herunder er det fordi de kan hjælpe dig, når du vælger billeder. Eksempelvis på stock-bureauer. På Pixabay er medieum størrelsen 1280 px – og så kan du se, at du skal vælge et billede, der er så tæt på 678px i højden. Ikke mindre. Og er det større, skal du have øje for, om det egner sig til at blive beskåret, så det ender med den passende størrelse: 795x449px
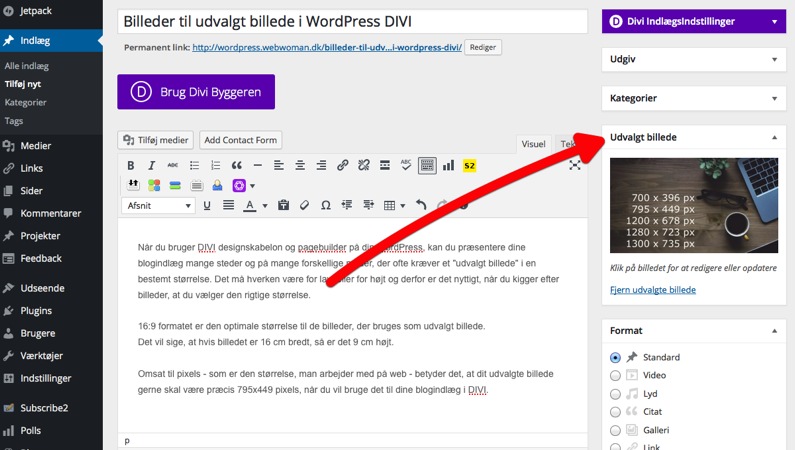
Vejledende billedstørrelser
- 700 x 396 px
- 795 x 449 px
- 1200 x 678 px
- 1280 x 723 px
- 1300 x 735 px
Herunder kan du se, hvor du vælger “udvalgt billede” – “featured image” hvis du har en engelsk version.

Herunder kan du se, hvordan det udvalgte billede vises på forsiden, hvor jeg har indsat blogmodulet og indstillet det til at vise mine tre nyeste indlæg.

“Udvalgt billede” er iøvrigt det, der vælges af Facebook, når du deler link til dit blogindlæg. Det betaler sig derfor af flere årsager at vælge et rigtig flot og passende billede til formålet. Gerne et, der skaber positiv opmærksomhed.







